BOOTSTRAP!!
Week 6 I discovered Boostrap.

Now THIS is the reason why ALL websites have been looking alike for the past 3 or 4 years ???
Pardon my ignorance, but I didn’t know it! I thought it was a design fad… but never thought that behind the fashion in style there could be a technical reason.
How stupid of me. I didn’t know then that a good developer is lazy. Now I do!
Proof though that I’m not a good developer yet, Bootstrap had me sweat!
The exercise we had to do during week 6 was about integrating Bootstrap classes to our resume, that great piece of art becoming a patchwork coding week after coding week.
In theory, I understand laziness, so I got it : how Boostrap works, why everybody uses it, how easy it makes your life. When you know how to use it.
However learning to use it is somewhat a different story. Which brings us to teaching methods and skills : giving a 1-page series of instructions on Boostrap to someone who’s been doing CSS for a month only, is DEFINITELY NOT ENOUGH !
So I had to dig and practice for myself for much longer than officially planned and scheduled for this course, and I’m not done yet.
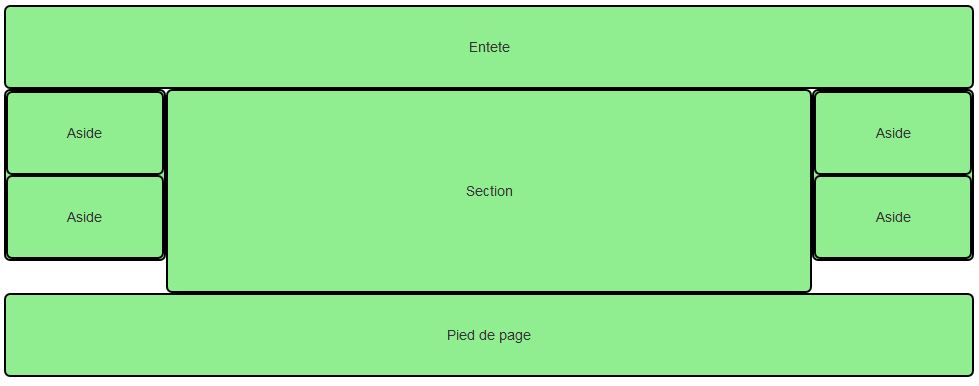
What helped me is the Open Classrooms dedicated course to Bootstrap, very clear on how to mix row and columns and rows and columns and rows again… which is absolutely not a piece of cake until you’ve done it a certain number of times.

Finally I managed to add a few « class = row » and « class = col – lg – 4 » to my resume, but too much CSS is definitely not my cup of tea… what a school of patience!
Next article: Learning to code – Week 7 – Bootstrap & jQuery
(This article was first published on the blog Momslearningtocode.com, now closed).

1 réflexion au sujet de « Learning to code – Week 6 – Bootstrap & CSS »